pricing1
FREE
<section class="py-32">
<div class="container">
<div class="mx-auto mb-20 max-w-screen-lg text-center">
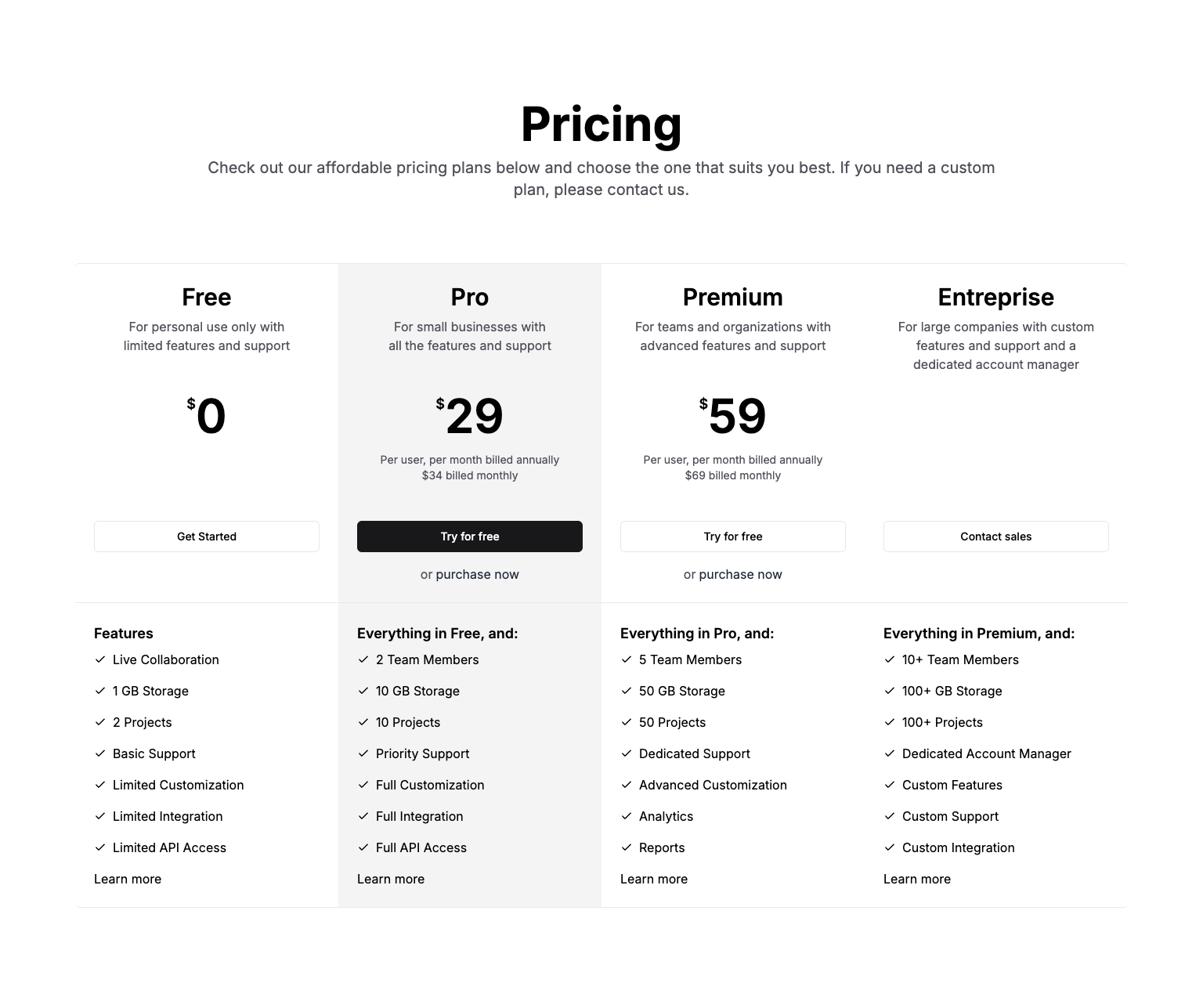
<h2 class="mb-3 text-pretty text-4xl font-bold lg:text-6xl">Pricing</h2>
<p class="text-zinc-600 lg:text-xl">
Check out our affordable pricing plans below and choose the one that suits you best. If you
need a custom plan, please contact us.
</p>
</div>
<div
class="mx-auto grid max-w-screen-sm rounded-md border text-center lg:max-w-none lg:grid-cols-4 lg:border-x-0 lg:border-y">
<p class="px-6 pb-2 pt-6 text-3xl font-semibold lg:order-1">Free</p>
<p class="text-balance px-6 text-zinc-600 lg:order-5">
For personal use only with limited features and support
</p>
<div class="p-6 lg:order-9">
<div class="mb-4 flex justify-center">
<span class="text-lg font-semibold">$</span><span class="text-6xl font-semibold">0</span>
</div>
</div>
<div class="p-6 lg:order-[13]">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-white hover:bg-zinc-100 hover:text-zinc-800 h-10 px-4 py-2 w-full">
Get Started
</button>
</div>
<div class="border-b p-6 text-left lg:order-[17] lg:border-b-0 lg:border-t">
<div class="hidden lg:block">
<p class="mb-2 text-lg font-semibold">Features</p>
<ul class="mb-4 space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Live Collaboration</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>1 GB Storage</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>2 Projects</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Basic Support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Limited Customization</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Limited Integration</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Limited API Access</span>
</li>
</ul>
</div>
<div class="lg:hidden" data-orientation="vertical">
<div data-state="closed" data-orientation="vertical" class="border-b-0">
<h3 data-orientation="vertical" data-state="closed" class="flex">
<button type="button" aria-controls="radix-:Rom:" aria-expanded="false" data-state="closed"
data-orientation="vertical" id="radix-:R8m:"
class="flex flex-1 items-center justify-between py-4 font-medium transition-all hover:underline [&[data-state=open]>svg]:rotate-180"
data-radix-collection-item="">
See what's included<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"
class="lucide lucide-chevron-down h-4 w-4 shrink-0 transition-transform duration-200">
<path d="m6 9 6 6 6-6"></path>
</svg>
</button>
</h3>
<div data-state="closed" id="radix-:Rom:" hidden="" role="region" aria-labelledby="radix-:R8m:"
data-orientation="vertical"
class="overflow-hidden text-sm transition-all data-[state=closed]:animate-accordion-up data-[state=open]:animate-accordion-down"
style="
--radix-accordion-content-height: var(--radix-collapsible-content-height);
--radix-accordion-content-width: var(--radix-collapsible-content-width);
"></div>
</div>
</div>
<a href="#" class="hover:underline">Learn more</a>
</div>
<p class="bg-zinc-100 px-6 pb-2 pt-6 text-3xl font-semibold lg:order-2">Pro</p>
<p class="text-balance bg-zinc-100 px-6 text-zinc-600 lg:order-[6]">
For small businesses with all the features and support
</p>
<div class="bg-zinc-100 p-6 lg:order-[10]">
<div class="mb-4 flex justify-center">
<span class="text-lg font-semibold">$</span><span class="text-6xl font-semibold">29</span>
</div>
<p class="text-sm text-zinc-600">
Per user, per month billed annually <br />$34 billed monthly
</p>
</div>
<div class="bg-zinc-100 p-6 lg:order-[13]">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-zinc-900 text-white hover:bg-zinc-900/90 h-10 px-4 py-2 w-full">
Try for free
</button>
<p class="mt-4 text-zinc-600">
or<a href="#" class="ml-1 text-gray-800 hover:underline">purchase now</a>
</p>
</div>
<div class="border-b bg-zinc-100 p-6 text-left lg:order-[18] lg:border-b-0 lg:border-t">
<div class="hidden lg:block">
<p class="mb-2 text-lg font-semibold">Everything in Free, and:</p>
<ul class="mb-4 space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>2 Team Members</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>10 GB Storage</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>10 Projects</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Priority Support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Full Customization</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Full Integration</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Full API Access</span>
</li>
</ul>
</div>
<div class="lg:hidden" data-orientation="vertical">
<div data-state="closed" data-orientation="vertical" class="border-b-0">
<h3 data-orientation="vertical" data-state="closed" class="flex">
<button type="button" aria-controls="radix-:Rpa:" aria-expanded="false" data-state="closed"
data-orientation="vertical" id="radix-:R9a:"
class="flex flex-1 items-center justify-between py-4 font-medium transition-all hover:underline [&[data-state=open]>svg]:rotate-180"
data-radix-collection-item="">
See what's included<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"
class="lucide lucide-chevron-down h-4 w-4 shrink-0 transition-transform duration-200">
<path d="m6 9 6 6 6-6"></path>
</svg>
</button>
</h3>
<div data-state="closed" id="radix-:Rpa:" hidden="" role="region" aria-labelledby="radix-:R9a:"
data-orientation="vertical"
class="overflow-hidden text-sm transition-all data-[state=closed]:animate-accordion-up data-[state=open]:animate-accordion-down"
style="
--radix-accordion-content-height: var(--radix-collapsible-content-height);
--radix-accordion-content-width: var(--radix-collapsible-content-width);
"></div>
</div>
</div>
<a href="#" class="hover:underline">Learn more</a>
</div>
<p class="px-6 pb-2 pt-6 text-3xl font-semibold lg:order-3">Premium</p>
<p class="text-balance px-6 text-zinc-600 lg:order-[7]">
For teams and organizations with advanced features and support
</p>
<div class="p-6 lg:order-[11]">
<div class="mb-4 flex justify-center">
<span class="text-lg font-semibold">$</span><span class="text-6xl font-semibold">59</span>
</div>
<p class="text-sm text-zinc-600">
Per user, per month billed annually <br />$69 billed monthly
</p>
</div>
<div class="p-6 lg:order-[14]">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-white hover:bg-zinc-100 hover:text-zinc-800 h-10 px-4 py-2 w-full">
Try for free
</button>
<p class="mt-4 text-zinc-600">
or<a href="#" class="ml-1 text-gray-800 hover:underline">purchase now</a>
</p>
</div>
<div class="border-b p-6 text-left lg:order-[19] lg:border-b-0 lg:border-t">
<div class="hidden lg:block">
<p class="mb-2 text-lg font-semibold">Everything in Pro, and:</p>
<ul class="mb-4 space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>5 Team Members</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>50 GB Storage</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>50 Projects</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Dedicated Support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Advanced Customization</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Analytics</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Reports</span>
</li>
</ul>
</div>
<div class="lg:hidden" data-orientation="vertical">
<div data-state="closed" data-orientation="vertical" class="border-b-0">
<h3 data-orientation="vertical" data-state="closed" class="flex">
<button type="button" aria-controls="radix-:Rpu:" aria-expanded="false" data-state="closed"
data-orientation="vertical" id="radix-:R9u:"
class="flex flex-1 items-center justify-between py-4 font-medium transition-all hover:underline [&[data-state=open]>svg]:rotate-180"
data-radix-collection-item="">
See what's included<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"
class="lucide lucide-chevron-down h-4 w-4 shrink-0 transition-transform duration-200">
<path d="m6 9 6 6 6-6"></path>
</svg>
</button>
</h3>
<div data-state="closed" id="radix-:Rpu:" hidden="" role="region" aria-labelledby="radix-:R9u:"
data-orientation="vertical"
class="overflow-hidden text-sm transition-all data-[state=closed]:animate-accordion-up data-[state=open]:animate-accordion-down"
style="
--radix-accordion-content-height: var(--radix-collapsible-content-height);
--radix-accordion-content-width: var(--radix-collapsible-content-width);
"></div>
</div>
</div>
<a href="#" class="hover:underline">Learn more</a>
</div>
<p class="px-6 pb-2 pt-6 text-3xl font-semibold lg:order-4">Entreprise</p>
<p class="text-balance px-6 text-zinc-600 lg:order-[8]">
For large companies with custom features and support and a dedicated account manager
</p>
<div class="lg:order-[12]"></div>
<div class="p-6 lg:order-[15]">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-white hover:bg-zinc-100 hover:text-zinc-800 h-10 px-4 py-2 w-full">
Contact sales
</button>
</div>
<div class="p-6 text-left lg:order-[20] lg:border-t">
<div class="hidden lg:block">
<p class="mb-2 text-lg font-semibold">Everything in Premium, and:</p>
<ul class="mb-4 space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>10+ Team Members</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>100+ GB Storage</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>100+ Projects</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Dedicated Account Manager</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom Features</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom Support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom Integration</span>
</li>
</ul>
</div>
<div class="lg:hidden" data-orientation="vertical">
<div data-state="closed" data-orientation="vertical" class="border-b-0">
<h3 data-orientation="vertical" data-state="closed" class="flex">
<button type="button" aria-controls="radix-:Rqi:" aria-expanded="false" data-state="closed"
data-orientation="vertical" id="radix-:Rai:"
class="flex flex-1 items-center justify-between py-4 font-medium transition-all hover:underline [&[data-state=open]>svg]:rotate-180"
data-radix-collection-item="">
See what's included<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round"
class="lucide lucide-chevron-down h-4 w-4 shrink-0 transition-transform duration-200">
<path d="m6 9 6 6 6-6"></path>
</svg>
</button>
</h3>
<div data-state="closed" id="radix-:Rqi:" hidden="" role="region" aria-labelledby="radix-:Rai:"
data-orientation="vertical"
class="overflow-hidden text-sm transition-all data-[state=closed]:animate-accordion-up data-[state=open]:animate-accordion-down"
style="
--radix-accordion-content-height: var(--radix-collapsible-content-height);
--radix-accordion-content-width: var(--radix-collapsible-content-width);
"></div>
</div>
</div>
<a href="#" class="hover:underline">Learn more</a>
</div>
</div>
</div>
</section>pricing2
FREE
Freelancer
$24 /month
The essentials to provide your best work for clients.
-
What's included?
-
Up to 10 credit cards
-
Up to 1,000 credits
-
Tacky wallet
-
Personal profile only
Startup
$32 /month
A plan that scales with your rapidly growing business.
-
What's included?
-
Up to 10 credit cards
-
Up to 10,000 credits
-
Less tacky wallet
-
Profile and portafolio
-
Support
<section class="py-32">
<div class="container">
<div class="mx-auto flex max-w-5xl flex-col items-center gap-6 text-center">
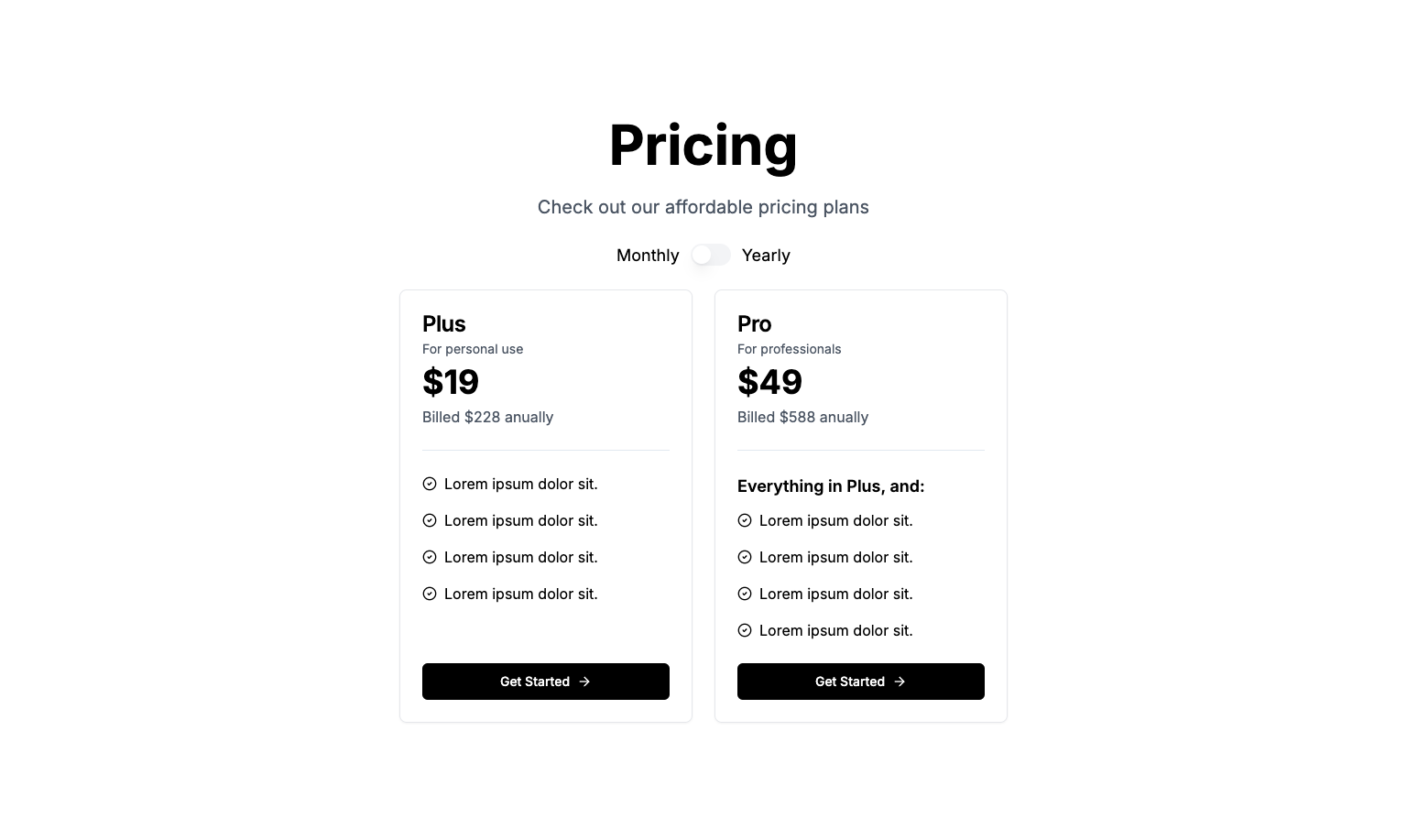
<h2 class="text-pretty text-4xl font-bold lg:text-6xl">Pricing</h2>
<p class="text-gray-600 lg:text-xl">Check out our affordable pricing plans</p>
<div class="flex items-center gap-3 text-lg">
Monthly<button type="button" role="switch" aria-checked="false" data-state="unchecked" value="on"
class="peer inline-flex h-6 w-11 shrink-0 cursor-pointer items-center rounded-full border-2 border-transparent transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 focus-visible:ring-offset-background disabled:cursor-not-allowed disabled:opacity-50 data-[state=checked]:bg-black data-[state=unchecked]:bg-gray-100">
<span data-state="unchecked"
class="pointer-events-none block h-5 w-5 rounded-full bg-background shadow-lg ring-0 transition-transform data-[state=checked]:translate-x-5 data-[state=unchecked]:translate-x-0"></span></button><input
type="checkbox" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="on" />Yearly
</div>
<div class="flex flex-col items-stretch gap-6 md:flex-row">
<div
class="rounded-lg border bg-card text-card-foreground shadow-sm flex w-80 flex-col justify-between text-left">
<div class="flex flex-col space-y-1.5 p-6">
<h3 class="text-2xl font-semibold leading-none tracking-tight">
<p>Plus</p>
</h3>
<p class="text-sm text-gray-600">For personal use</p>
<span class="text-4xl font-bold">$19</span>
<p class="text-gray-600">
Billed
<!-- -->$228<!-- -->
anually
</p>
</div>
<div class="p-6 pt-0">
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full mb-6"></div>
<ul class="space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
</ul>
</div>
<div class="flex items-center p-6 pt-0 mt-auto">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Get Started<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-arrow-right ml-2 size-4">
<path d="M5 12h14"></path>
<path d="m12 5 7 7-7 7"></path>
</svg>
</button>
</div>
</div>
<div
class="rounded-lg border bg-card text-card-foreground shadow-sm flex w-80 flex-col justify-between text-left">
<div class="flex flex-col space-y-1.5 p-6">
<h3 class="text-2xl font-semibold leading-none tracking-tight">
<p>Pro</p>
</h3>
<p class="text-sm text-gray-600">For professionals</p>
<span class="text-4xl font-bold">$49</span>
<p class="text-gray-600">
Billed
<!-- -->$588<!-- -->
anually
</p>
</div>
<div class="p-6 pt-0">
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full mb-6"></div>
<p class="mb-3 text-lg font-semibold">Everything in Plus, and:</p>
<ul class="space-y-4">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle-check size-4">
<circle cx="12" cy="12" r="10"></circle>
<path d="m9 12 2 2 4-4"></path>
</svg><span>Lorem ipsum dolor sit.</span>
</li>
</ul>
</div>
<div class="flex items-center p-6 pt-0 mt-auto">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Get Started<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-arrow-right ml-2 size-4">
<path d="M5 12h14"></path>
<path d="m12 5 7 7-7 7"></path>
</svg>
</button>
</div>
</div>
</div>
</div>
</div>
</section>pricing3
FREE
Freelancer
$24 /month
The essentials to provide your best work for clients.
-
What's included?
-
Up to 10 credit cards
-
Up to 1,000 credits
-
Tacky wallet
-
Personal profile only
Startup
$32 /month
A plan that scales with your rapidly growing business.
-
What's included?
-
Up to 10 credit cards
-
Up to 10,000 credits
-
Less tacky wallet
-
Profile and portafolio
-
Support
Enterprise
$48 /month
Dedicated support and infrastructure for your company.
-
What's included?
-
Unlimited credit cards
-
Unlimited credits
-
A super wallet
-
Shout out
-
Better support
-
Custom integrations
<section class="py-32">
<div class="container">
<div class="flex flex-col items-center text-center">
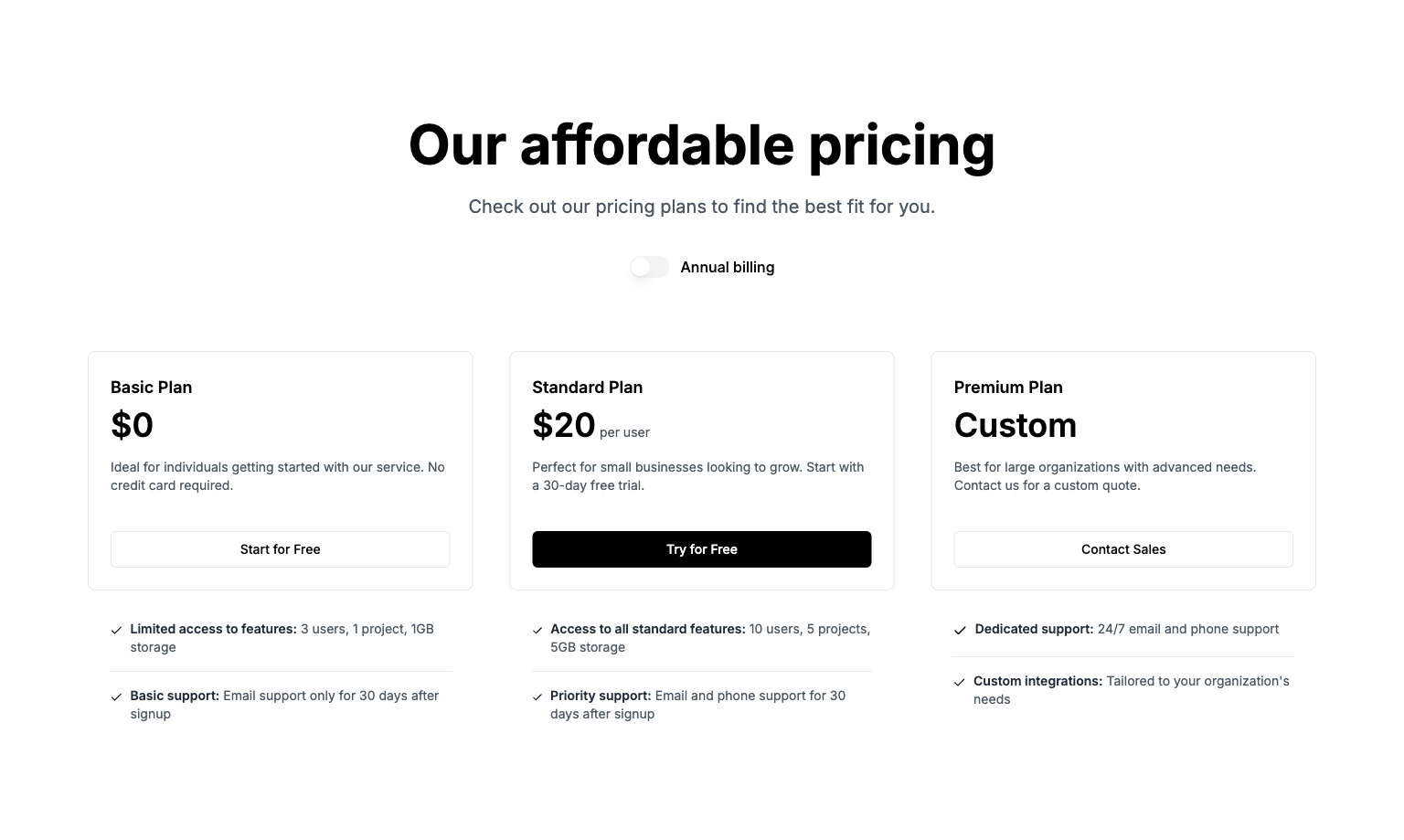
<h2 class="mb-6 text-pretty text-4xl font-bold lg:text-6xl">Our affordable pricing</h2>
<p class="text-gray-600 lg:text-xl">
Check out our pricing plans to find the best fit for you.
</p>
<div class="mt-10 flex items-center gap-3 font-medium">
<button type="button" role="switch" aria-checked="false" data-state="unchecked" value="on"
class="peer inline-flex h-6 w-11 shrink-0 cursor-pointer items-center rounded-full border-2 border-transparent transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 focus-visible:ring-offset-background disabled:cursor-not-allowed disabled:opacity-50 data-[state=checked]:bg-black data-[state=unchecked]:bg-gray-100">
<span data-state="unchecked"
class="pointer-events-none block h-5 w-5 rounded-full bg-background shadow-lg ring-0 transition-transform data-[state=checked]:translate-x-5 data-[state=unchecked]:translate-x-0"></span></button><input
type="checkbox" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="on" />Annual billing
</div>
</div>
<div class="mt-20 grid gap-10 md:grid-cols-3">
<div>
<div class="flex flex-col justify-between gap-10 rounded-lg border p-6">
<div>
<p class="mb-2 text-lg font-semibold">Basic Plan</p>
<p class="mb-4 text-4xl font-semibold">$0</p>
<p class="text-sm text-gray-600">
Ideal for individuals getting started with our service. No credit card required.
</p>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-background hover:bg-accent hover:text-accent-foreground h-10 px-4 py-2 w-full">
Start for Free
</button>
</div>
<ul class="mt-8 px-6">
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Limited access to features:</span>3
users, 1 project, 1GB storage
</p>
</li>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-4"></div>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Basic support:</span>Email support only
for 30 days after signup
</p>
</li>
</ul>
</div>
<div>
<div class="flex flex-col justify-between gap-10 rounded-lg border p-6">
<div>
<p class="mb-2 text-lg font-semibold">Standard Plan</p>
<p class="mb-4 text-4xl font-semibold">
$20<span class="ml-1 text-sm font-normal text-gray-600">per user</span>
</p>
<p class="text-sm text-gray-600">
Perfect for small businesses looking to grow. Start with a 30-day free trial.
</p>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Try for Free
</button>
</div>
<ul class="mt-8 px-6">
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Access to all standard features:</span>10 users, 5
projects,
5GB storage
</p>
</li>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-4"></div>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Priority support:</span>Email and phone
support for 30 days after signup
</p>
</li>
</ul>
</div>
<div>
<div class="flex flex-col justify-between gap-10 rounded-lg border p-6">
<div>
<p class="mb-2 text-lg font-semibold">Premium Plan</p>
<p class="mb-4 text-4xl font-semibold">Custom</p>
<p class="text-sm text-gray-600">
Best for large organizations with advanced needs. Contact us for a custom quote.
</p>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-background hover:bg-accent hover:text-accent-foreground h-10 px-4 py-2 w-full">
Contact Sales
</button>
</div>
<ul class="mt-8 px-6">
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Dedicated support:</span>24/7 email and
phone support
</p>
</li>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-4"></div>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check w-4">
<path d="M20 6 9 17l-5-5"></path>
</svg>
<p class="text-sm text-gray-600">
<span class="mr-1 font-semibold text-gray-800">Custom integrations:</span>Tailored to
your organization's needs
</p>
</li>
</ul>
</div>
</div>
</div>
</section>pricing4
FREE
Use the free templates with your whole team or choose a premium.
Get the bundle and get lifetime support and one year updates.
- 2 demo templates.
- Fully responsive.
- Figma.
- Lifetime Support.
- Free Updates
- All templates.
- Figma files.
- Free Updates.
- Fully Responsive
- Lifetime Support
<section class="py-32">
<div class="container">
<div class="mx-auto flex max-w-screen-xl flex-col gap-6">
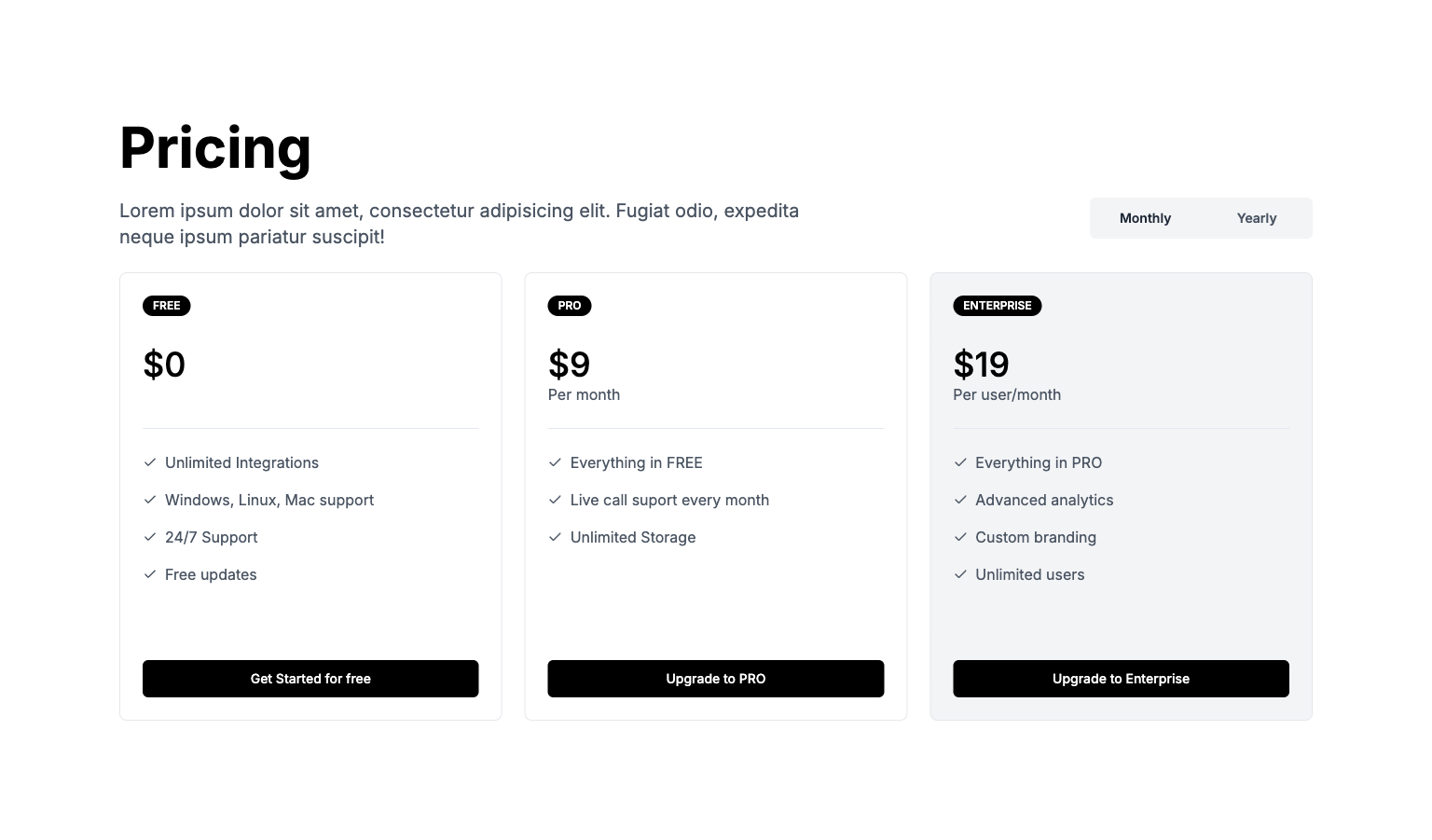
<h2 class="text-pretty text-4xl font-bold lg:text-6xl">Pricing</h2>
<div class="flex flex-col justify-between gap-10 md:flex-row">
<p class="max-w-screen-md text-gray-600 lg:text-xl">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat odio, expedita neque
ipsum pariatur suscipit!
</p>
<div class="flex h-11 w-fit shrink-0 items-center rounded-md bg-gray-100 p-1 text-lg">
<div role="radiogroup" aria-required="false" dir="ltr" class="grid gap-2 h-full grid-cols-2" tabindex="-1"
style="outline: none">
<div class="h-full rounded-md transition-all has-[button[data-state="checked"]]:bg-white">
<button type="button" role="radio" aria-checked="true" data-state="checked" value="monthly"
class="aspect-square h-4 w-4 rounded-full border border-primary text-gray-800 ring-offset-background focus:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:cursor-not-allowed disabled:opacity-50 peer sr-only"
id="monthly" tabindex="-1" data-radix-collection-item="">
<span data-state="checked" class="flex items-center justify-center"><svg
xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle h-2.5 w-2.5 fill-current text-current">
<circle cx="12" cy="12" r="10"></circle>
</svg></span></button><input type="radio" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" checked="" value="monthly" /><label
class="text-sm leading-none peer-disabled:cursor-not-allowed peer-disabled:opacity-70 flex h-full cursor-pointer items-center justify-center px-7 font-semibold text-gray-600 peer-data-[state=checked]:text-gray-800"
for="monthly">Monthly</label>
</div>
<div class="h-full rounded-md transition-all has-[button[data-state="checked"]]:bg-white">
<button type="button" role="radio" aria-checked="false" data-state="unchecked" value="annually"
class="aspect-square h-4 w-4 rounded-full border border-primary text-gray-800 ring-offset-background focus:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:cursor-not-allowed disabled:opacity-50 peer sr-only"
id="annually" tabindex="-1" data-radix-collection-item=""></button><input type="radio"
aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="annually" /><label
class="text-sm leading-none peer-disabled:cursor-not-allowed peer-disabled:opacity-70 flex h-full cursor-pointer items-center justify-center gap-1 px-7 font-semibold text-gray-600 peer-data-[state=checked]:text-gray-800"
for="annually">Yearly</label>
</div>
</div>
</div>
</div>
<div class="flex w-full flex-col items-stretch gap-6 md:flex-row">
<div class="flex w-full flex-col rounded-lg border p-6 text-left">
<div
class="items-center rounded-full border px-2.5 py-0.5 text-xs font-semibold transition-colors focus:outline-none focus:ring-2 focus:ring-ring focus:ring-offset-2 border-transparent bg-black text-white hover:bg-black/80 mb-8 block w-fit">
FREE
</div>
<span class="text-4xl font-medium">$0</span>
<p class="invisible text-gray-600">Per month</p>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-6"></div>
<div class="flex flex-col justify-between gap-20">
<ul class="space-y-4 text-gray-600">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited Integrations</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Windows, Linux, Mac support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>24/7 Support</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Free updates</span>
</li>
</ul>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Get Started for free
</button>
</div>
</div>
<div class="flex w-full flex-col rounded-lg border p-6 text-left">
<div
class="items-center rounded-full border px-2.5 py-0.5 text-xs font-semibold transition-colors focus:outline-none focus:ring-2 focus:ring-ring focus:ring-offset-2 border-transparent bg-black text-white hover:bg-black/80 mb-8 block w-fit">
PRO
</div>
<span class="text-4xl font-medium">$9</span>
<p class="text-gray-600">Per month</p>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-6"></div>
<div class="flex h-full flex-col justify-between gap-20">
<ul class="space-y-4 text-gray-600">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Everything in FREE</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Live call suport every month</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited Storage</span>
</li>
</ul>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Upgrade to PRO
</button>
</div>
</div>
<div class="flex w-full flex-col rounded-lg border bg-gray-100 p-6 text-left">
<div
class="items-center rounded-full border px-2.5 py-0.5 text-xs font-semibold transition-colors focus:outline-none focus:ring-2 focus:ring-ring focus:ring-offset-2 border-transparent bg-black text-white hover:bg-black/80 mb-8 block w-fit">
ENTERPRISE
</div>
<span class="text-4xl font-medium">$19</span>
<p class="text-gray-600">Per user/month</p>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full my-6"></div>
<div class="flex h-full flex-col justify-between gap-20">
<ul class="space-y-4 text-gray-600">
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Everything in PRO</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Advanced analytics</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom branding</span>
</li>
<li class="flex items-center gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-4">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited users</span>
</li>
</ul>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 w-full">
Upgrade to Enterprise
</button>
</div>
</div>
</div>
</div>
</div>
</section>pricing5
FREE
Sponsorships
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
Only once within 6 months
Sponsorships
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
Only once within 6 months
<section class="py-32">
<div class="container max-w-screen-lg">
<div class="flex flex-col items-center gap-4 text-center">
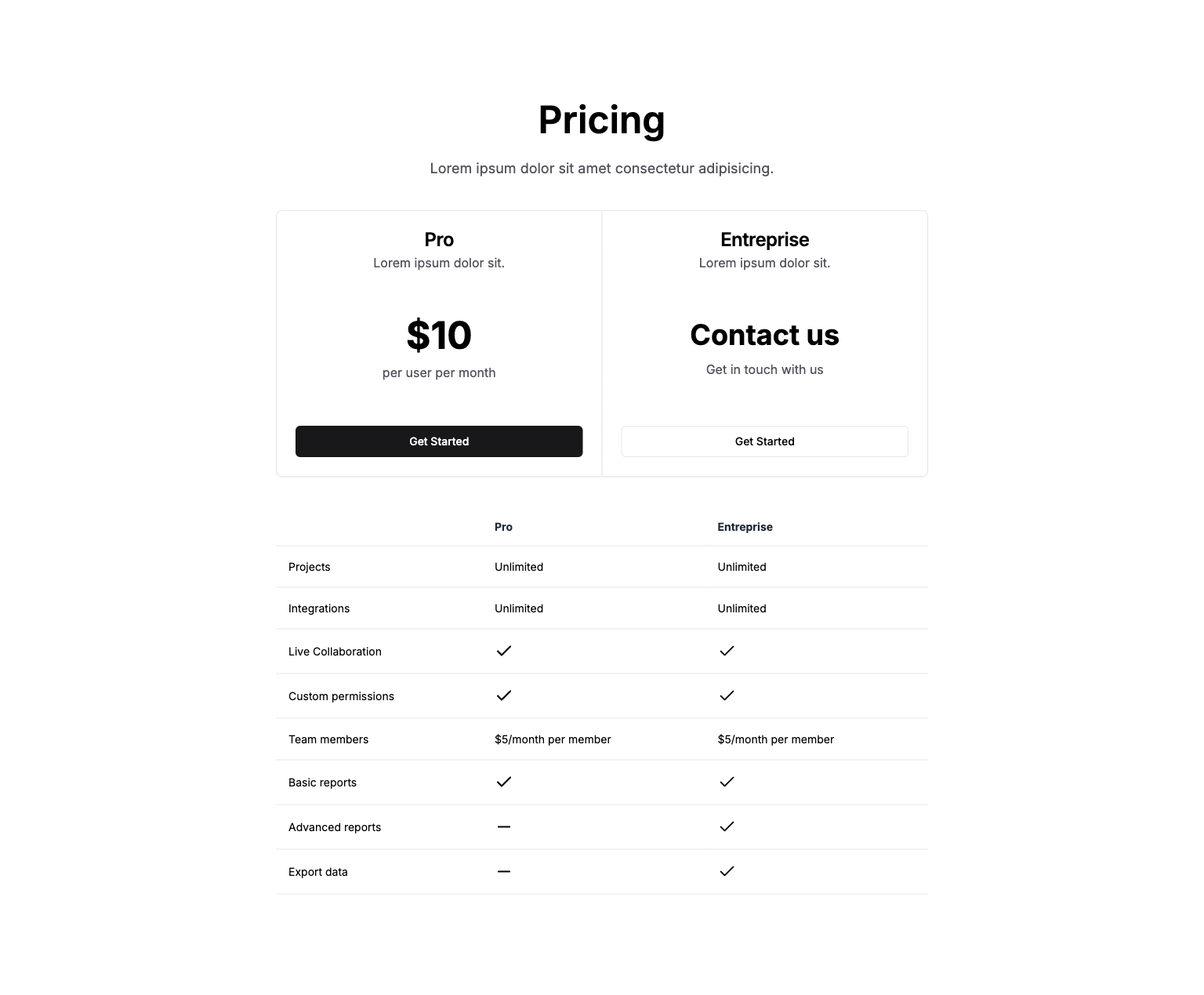
<h2 class="mb-2 text-3xl font-semibold lg:text-5xl">Pricing</h2>
<p class="text-zinc-600 lg:text-lg">
Lorem ipsum dolor sit amet consectetur adipisicing.
</p>
</div>
<div class="mt-10 flex flex-col gap-6 lg:flex-row lg:gap-0">
<div
class="rounded-lg border bg-card text-card-foreground shadow-sm flex w-full flex-col justify-between gap-8 text-center lg:rounded-r-none lg:border-r-0">
<div class="flex flex-col space-y-1.5 p-6">
<h3 class="text-2xl font-semibold leading-none tracking-tight">Pro</h3>
<p class="text-zinc-600">Lorem ipsum dolor sit.</p>
</div>
<div class="p-6 pt-0">
<span class="text-5xl font-bold">$10</span>
<p class="mt-3 text-zinc-600">per user per month</p>
</div>
<div class="flex items-center p-6 pt-0">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-zinc-900 text-white hover:bg-zinc-900/90 h-10 px-4 py-2 w-full">
Get Started
</button>
</div>
</div>
<div data-orientation="vertical" role="none" class="shrink-0 bg-border w-[1px] hidden h-auto lg:block"></div>
<div
class="rounded-lg border bg-card text-card-foreground shadow-sm flex w-full flex-col justify-between gap-8 rounded-l-none border-l-0 text-center">
<div class="flex flex-col space-y-1.5 p-6">
<h3 class="text-2xl font-semibold leading-none tracking-tight">Entreprise</h3>
<p class="text-zinc-600">Lorem ipsum dolor sit.</p>
</div>
<div class="p-6 pt-0">
<span class="text-4xl font-bold">Contact us</span>
<p class="mt-3 text-zinc-600">Get in touch with us</p>
</div>
<div class="flex items-center p-6 pt-0">
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 border border-input bg-white hover:bg-zinc-100 hover:text-zinc-800 h-10 px-4 py-2 w-full">
Get Started
</button>
</div>
</div>
</div>
<div class="relative w-full overflow-auto">
<table class="w-full caption-bottom text-sm mt-10 min-w-[420px]">
<thead class="[&_tr]:border-b">
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<th class="h-12 px-4 text-left align-middle font-medium text-zinc-600 [&:has([role=checkbox])]:pr-0">
</th>
<th class="h-12 px-4 text-left align-middle [&:has([role=checkbox])]:pr-0 font-bold text-gray-800">
Pro
</th>
<th class="h-12 px-4 text-left align-middle [&:has([role=checkbox])]:pr-0 font-bold text-gray-800">
Entreprise
</th>
</tr>
</thead>
<tbody class="[&_tr:last-child]:border-0">
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Projects</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Unlimited</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Unlimited</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Integrations</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Unlimited</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Unlimited</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Live Collaboration</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Custom permissions</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Team members</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">$5/month per member</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">$5/month per member</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Basic reports</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Advanced reports</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus size-6">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr class="border-b transition-colors data-[state=selected]:bg-zinc-100 hover:bg-white">
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">Export data</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus size-6">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="p-4 align-middle [&:has([role=checkbox])]:pr-0">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-6">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</section>pricing6
FREE
$107
$179
Teams
Up to 5 seats and priority support.
- 15 Templates + releases
- UI Kits
- HTML & Next.js
- Figma files
- Flexible license
- Priority Support
$53
$89
Freelancer
This tier includes Figma files too!
- 14 Templates + releases
- HTML & Next.js
- Figma files
- Flexible license
$29
$49
Hobby
If you only need the code.
- 14 Templates + releases
- HTML & Next.js
- Flexible license
Try our HTML & Next-js demos for FREE
<section class="py-32">
<div class="container">
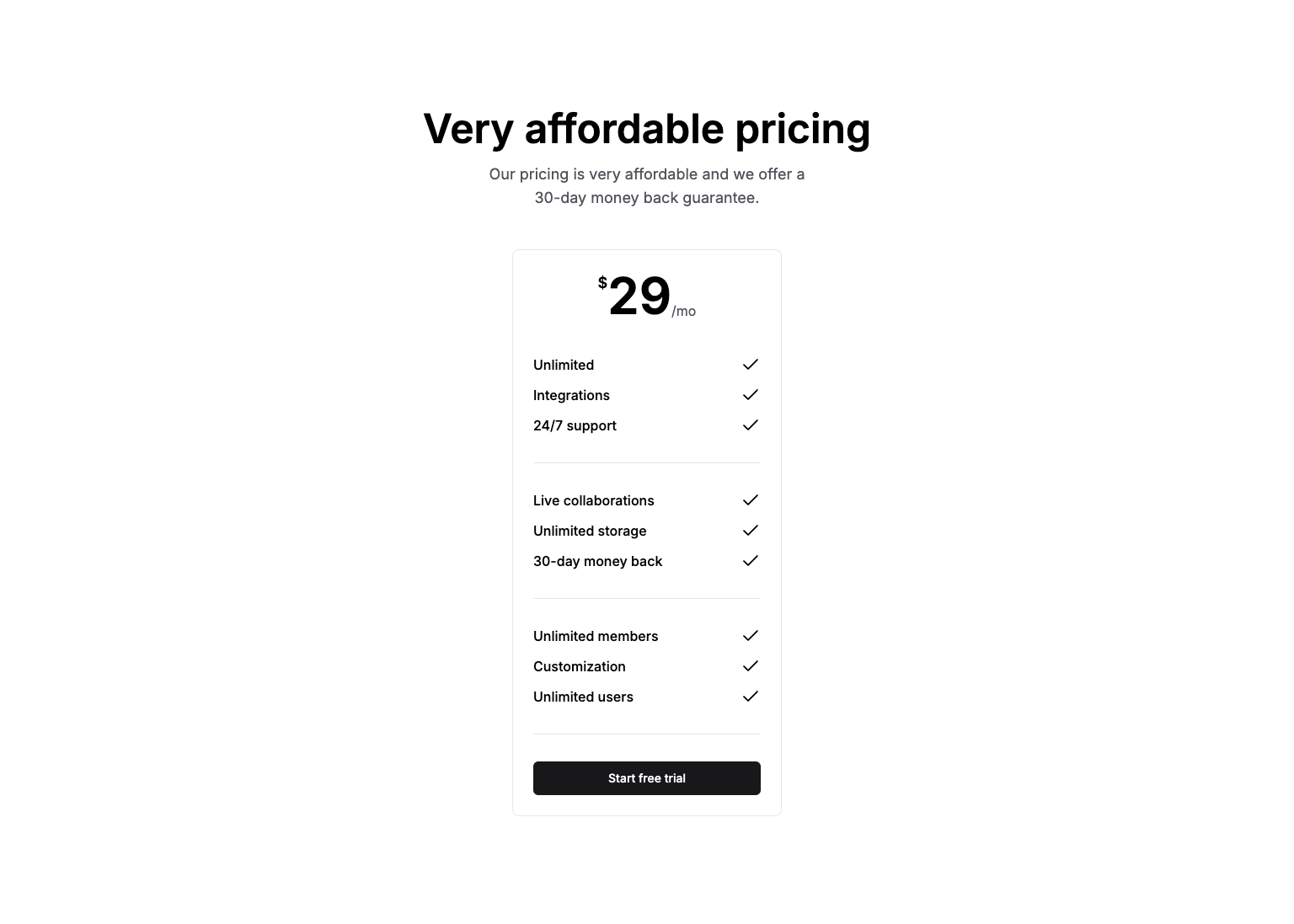
<h2 class="mb-4 text-center text-3xl font-semibold md:text-5xl">Very affordable pricing</h2>
<p class="mx-auto max-w-sm text-center text-zinc-600 md:text-lg">
Our pricing is very affordable and we offer a 30-day money back guarantee.
</p>
<div class="mx-auto mt-8 w-full rounded-lg border p-6 sm:w-fit sm:min-w-80 md:mt-12">
<div class="flex justify-center">
<span class="text-lg font-semibold">$</span><span class="text-6xl font-semibold">29</span><span
class="self-end text-zinc-600">/mo</span>
</div>
<div class="mt-10 flex flex-col gap-8">
<ul class="flex flex-col gap-3">
<li class="flex justify-between gap-2 font-medium">
Unlimited<!-- -->
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
Integrations<!-- -->
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
24/7 support<!-- -->
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
</ul>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full"></div>
<ul class="flex flex-col gap-3">
<li class="flex justify-between gap-2 font-medium">
Live collaborations<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
Unlimited storage<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
30-day money back<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
</ul>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full"></div>
<ul class="flex flex-col gap-3">
<li class="flex justify-between gap-2 font-medium">
Unlimited members<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
Customization<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
<li class="flex justify-between gap-2 font-medium">
Unlimited users<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"
fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check inline h-6 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</li>
</ul>
<div data-orientation="horizontal" role="none" class="shrink-0 bg-border h-[1px] w-full"></div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-zinc-900 text-white hover:bg-zinc-900/90 h-10 px-4 py-2">
Start free trial
</button>
</div>
</div>
</div>
</section>pricing7
FREE
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
<section class="py-32">
<div class="container">
<div class="mx-auto mb-20 max-w-screen-md text-center">
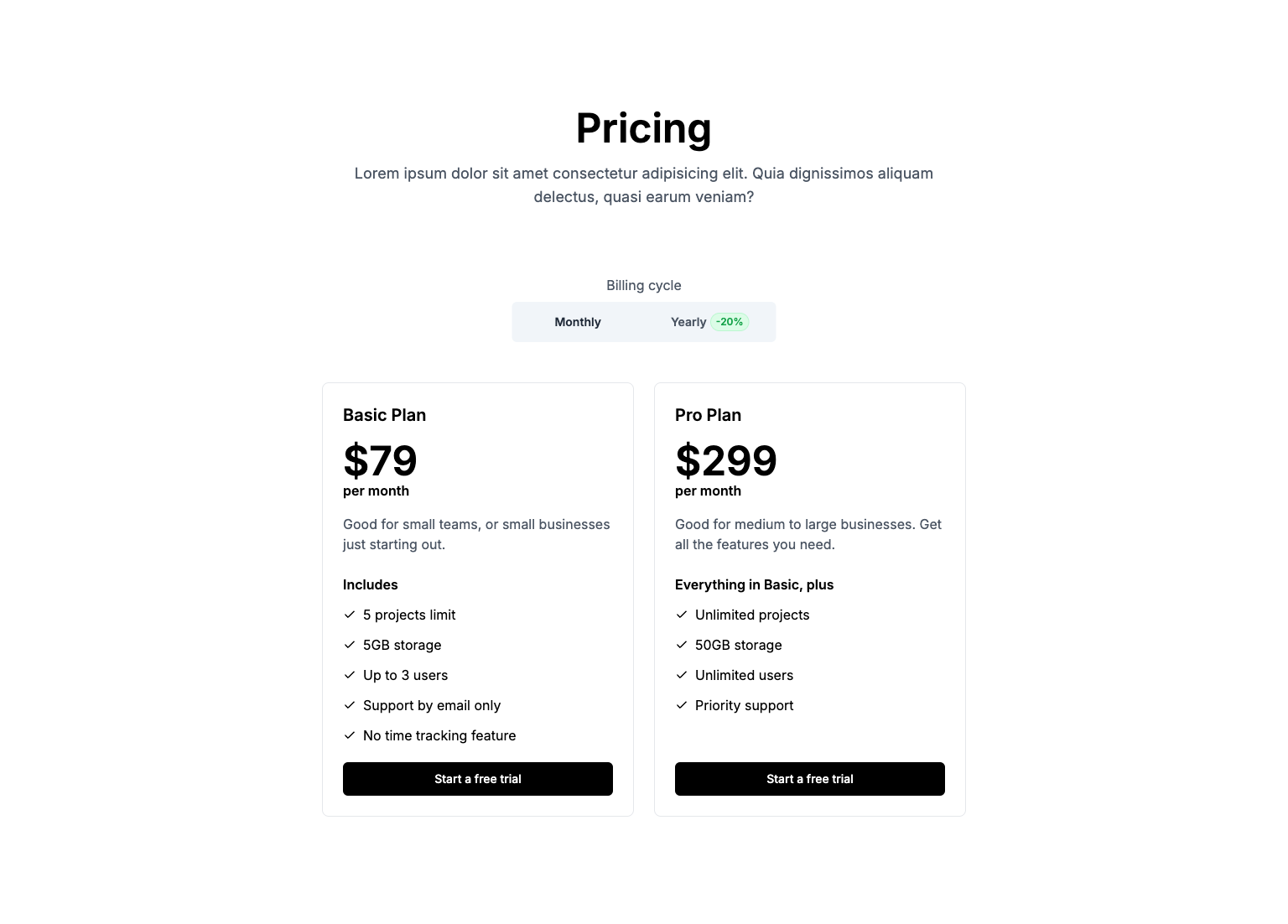
<h2 class="mb-4 text-4xl font-semibold lg:text-5xl">Pricing</h2>
<p class="text-gray-600 lg:text-lg">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quia dignissimos aliquam delectus,
quasi earum veniam?
</p>
</div>
<div class="flex flex-col items-center gap-2">
<span class="text-gray-600">Billing cycle</span>
<div class="flex h-12 items-center rounded-md bg-muted p-1 text-lg">
<div role="radiogroup" aria-required="false" dir="ltr" class="grid gap-2 h-full grid-cols-2" tabindex="-1"
style="outline: none">
<div class="h-full rounded-md transition-all has-[button[data-state="checked"]]:bg-white">
<button type="button" role="radio" aria-checked="true" data-state="checked" value="monthly"
class="aspect-square h-4 w-4 rounded-full border border-primary text-gray-800 ring-offset-background focus:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:cursor-not-allowed disabled:opacity-50 peer sr-only"
id="monthly" tabindex="-1" data-radix-collection-item="">
<span data-state="checked" class="flex items-center justify-center"><svg
xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-circle h-2.5 w-2.5 fill-current text-current">
<circle cx="12" cy="12" r="10"></circle>
</svg></span></button><input type="radio" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" checked="" value="monthly" /><label
class="text-sm leading-none peer-disabled:cursor-not-allowed peer-disabled:opacity-70 flex h-full cursor-pointer items-center justify-center px-7 font-semibold text-gray-600 peer-data-[state=checked]:text-gray-800"
for="monthly">Monthly</label>
</div>
<div class="h-full rounded-md transition-all has-[button[data-state="checked"]]:bg-white">
<button type="button" role="radio" aria-checked="false" data-state="unchecked" value="annually"
class="aspect-square h-4 w-4 rounded-full border border-primary text-gray-800 ring-offset-background focus:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:cursor-not-allowed disabled:opacity-50 peer sr-only"
id="annually" tabindex="-1" data-radix-collection-item=""></button><input type="radio" aria-hidden="true"
style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="annually" /><label
class="text-sm leading-none peer-disabled:cursor-not-allowed peer-disabled:opacity-70 flex h-full cursor-pointer items-center justify-center gap-1 px-7 font-semibold text-gray-600 peer-data-[state=checked]:text-gray-800"
for="annually">Yearly
<div
class="inline-flex items-center rounded-full border py-0.5 text-xs font-semibold transition-colors focus:outline-none focus:ring-2 focus:ring-ring focus:ring-offset-2 border-green-200 bg-green-100 px-1.5 text-green-600">
-20%
</div>
</label>
</div>
</div>
</div>
<div class="mt-10 grid max-w-screen-md gap-6 md:grid-cols-2">
<div class="rounded-lg border p-6">
<div class="flex h-full flex-col justify-between gap-5">
<div>
<h3 class="mb-4 text-xl font-semibold">Basic Plan</h3>
<span class="text-5xl font-semibold">$79</span><span class="mb-4 block font-semibold">per month</span>
<p class="text-gray-600">
Good for small teams, or small businesses just starting out.
</p>
<p class="mb-3 mt-6 font-semibold">Includes</p>
<ul class="flex flex-col gap-3">
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>5 projects limit
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>5GB storage
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>Up to 3 users
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>Support by email only
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>No time tracking feature
</li>
</ul>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2">
Start a free trial
</button>
</div>
</div>
<div class="rounded-lg border p-6">
<div class="flex h-full flex-col justify-between gap-5">
<div>
<h3 class="mb-4 text-xl font-semibold">Pro Plan</h3>
<span class="text-5xl font-semibold">$299</span><span class="mb-4 block font-semibold">per month</span>
<p class="text-gray-600">
Good for medium to large businesses. Get all the features you need.
</p>
<p class="mb-3 mt-6 font-semibold">Everything in Basic, plus</p>
<ul class="flex flex-col gap-3">
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>Unlimited projects
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>50GB storage
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>Unlimited users
</li>
<li class="flex gap-2">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mt-1 size-4 shrink-0">
<path d="M20 6 9 17l-5-5"></path>
</svg>Priority support
</li>
</ul>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2">
Start a free trial
</button>
</div>
</div>
</div>
</div>
</div>
</section>pricing8
FREE
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
explain something here $10 /moFree and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
explain something here $50 /mo<section class="py-32 bg-zinc-100">
<div class="container">
<div class="flex flex-col items-center gap-4 text-center">
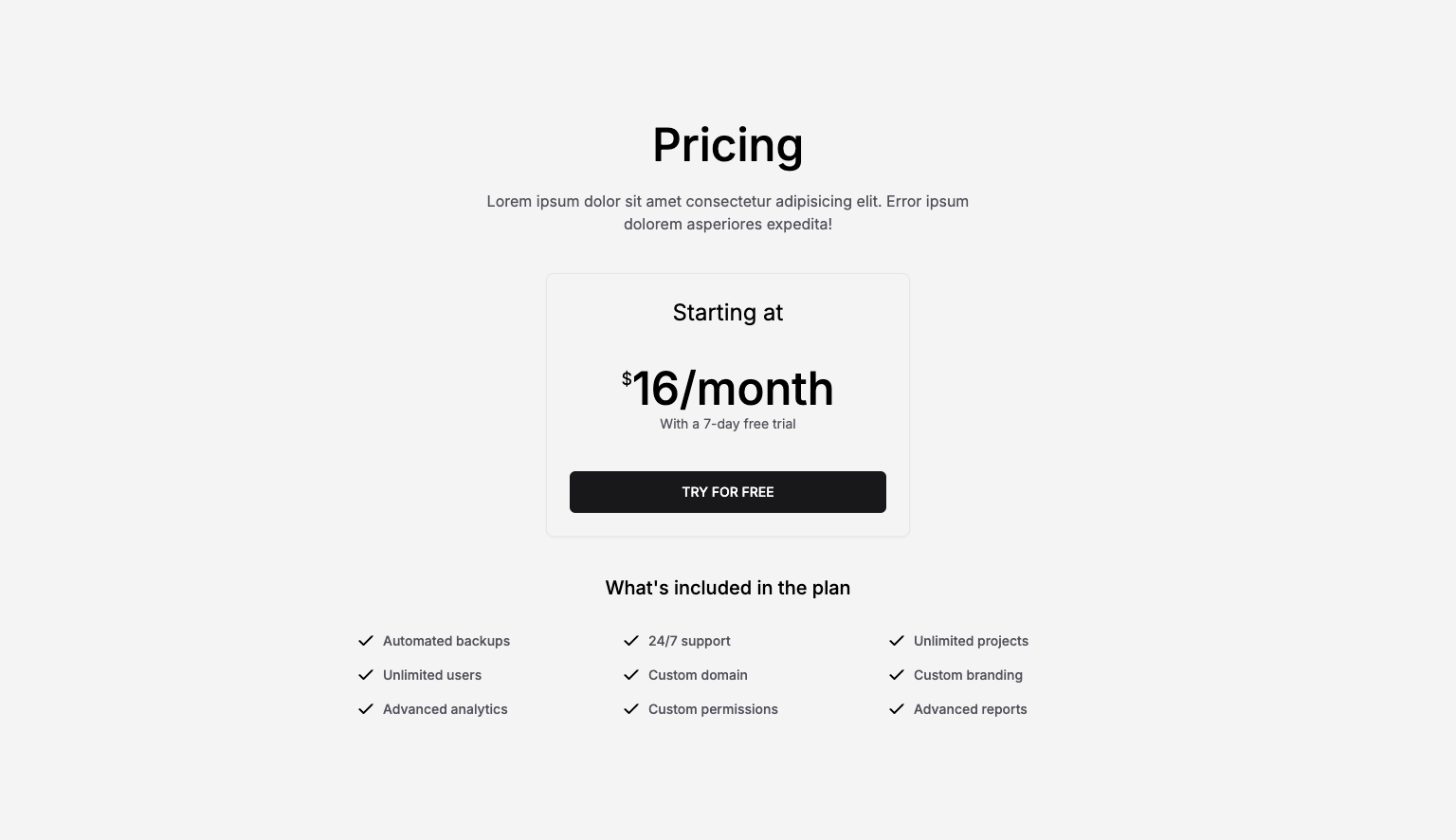
<h2 class="mb-2 text-3xl font-medium lg:text-5xl">Pricing</h2>
<p class="max-w-lg text-zinc-600">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Error ipsum dolorem asperiores
expedita!
</p>
</div>
<div class="mt-10">
<div
class="border bg-card text-card-foreground shadow-sm mx-auto flex w-full max-w-sm flex-col justify-between gap-10 rounded-lg p-6 text-center">
<p class="text-2xl">Starting at</p>
<div>
<div class="flex justify-center">
<span class="text-lg">$</span><span class="text-4xl font-medium lg:text-5xl">16/month</span>
</div>
<p class="text-sm text-zinc-600 mt-1">With a 7-day free trial</p>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-zinc-900 text-white hover:bg-zinc-900/90 h-11 rounded-md px-8 w-full">
TRY FOR FREE
</button>
</div>
<p class="mt-8 text-center text-xl font-medium lg:text-1xl lg:mt-10">
What's included in the plan
</p>
<ul class="mx-auto mt-4 grid w-fit md:w-auto md:max-w-2xl md:grid-cols-2 md:pl-14 lg:max-w-4xl lg:grid-cols-3">
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Automated backups</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">24/7 support</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Unlimited projects</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Unlimited users</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Custom domain</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Custom branding</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Advanced analytics</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Custom permissions</span>
</li>
<li class="mt-4 flex items-center gap-2 font-medium text-sm">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg><span class="text-zinc-600">Advanced reports</span>
</li>
</ul>
</div>
</div>
</section>pricing9
FREE
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
Free and Premium themes, UI Kit's, templates and landing pages built with Tailwind CSS, HTML & Next.js.
<div class="py-24 sm:py-32">
<div class="mx-auto max-w-7xl px-6 lg:px-8">
<div class="mx-auto max-w-4xl text-center">
<p class="mt-2 text-4xl font-bold tracking-tight sm:text-5xl">Choose Your Plan</p>
</div>
<p class="mx-auto mt-6 max-w-2xl text-center text-lg leading-8 text-gray-600">
Distinctio et nulla eum soluta et neque labore quibusdam. Saepe et quasi.
</p>
<div class="mt-10 flex flex-col items-center gap-2 lg:hidden">
<span class="flex items-center gap-3 text-base font-medium">Annual<button type="button" role="switch"
aria-checked="false" data-state="unchecked" value="on"
class="peer inline-flex h-6 w-11 shrink-0 cursor-pointer items-center rounded-full border-2 border-transparent transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 focus-visible:ring-offset-background disabled:cursor-not-allowed disabled:opacity-50 data-[state=checked]:bg-black data-[state=unchecked]:bg-gray-100">
<span data-state="unchecked"
class="pointer-events-none block h-5 w-5 rounded-full bg-background shadow-lg ring-0 transition-transform data-[state=checked]:translate-x-5 data-[state=unchecked]:translate-x-0"></span></button><input
type="checkbox" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="on" />Monthly</span>
</div>
<div class="mx-auto mt-12 max-w-md space-y-8 sm:mt-16 lg:hidden">
<div class="rounded-lg border bg-card text-card-foreground shadow-sm p-8">
<div class="flex flex-col space-y-1.5 p-0">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">
<h3 class="font-semibold tracking-tight text-xl">Free</h3>
</span><span class="text-sm font-normal text-gray-600">Quis suspendisse ut fermentum neque vivamus.</span>
</div>
<div class="flex flex-col justify-center gap-x-1 pt-8 text-center">
<span class="text-4xl font-bold">$0</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Buy plan
</button>
<div class="p-0">
<ul class="mt-10 space-y-4 text-sm leading-6">
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Live Collaboration</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited projects</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Basic reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="rounded-lg border bg-card text-card-foreground shadow-sm p-8">
<div class="flex flex-col space-y-1.5 p-0">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">
<h3 class="font-semibold tracking-tight text-xl">Pro</h3>
</span><span class="text-sm font-normal text-gray-600">Quis eleifend a tincidunt pellentesque.</span>
</div>
<div class="flex flex-col justify-center gap-x-1 pt-8 text-center">
<span class="text-4xl font-bold">$10</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Buy plan
</button>
<div class="p-0">
<ul class="mt-10 space-y-4 text-sm leading-6">
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Live Collaboration</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited projects</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom permissions</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Basic reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Advanced reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="rounded-lg border bg-card text-card-foreground shadow-sm p-8">
<div class="flex flex-col space-y-1.5 p-0">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">
<h3 class="font-semibold tracking-tight text-xl">Premium</h3>
</span><span class="text-sm font-normal text-gray-600">Orci volutpat ut sed sed neque, dui eget.</span>
</div>
<div class="flex flex-col justify-center gap-x-1 pt-8 text-center">
<span class="text-4xl font-bold">$15</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Buy plan
</button>
<div class="p-0">
<ul class="mt-10 space-y-4 text-sm leading-6">
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Live Collaboration</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Unlimited projects</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom permissions</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Team members</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
<li>
<ul role="list" class="space-y-4">
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Basic reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Advanced reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Custom reports</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
<li class="flex items-center justify-between">
<span class="flex items-center gap-3"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24"
viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round"
stroke-linejoin="round" class="lucide lucide-check size-5 flex-none">
<path d="M20 6 9 17l-5-5"></path>
</svg><span>Export data</span></span><button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div class="isolate mt-20 hidden lg:block">
<div class="relative -mx-8">
<div class="absolute inset-x-4 inset-y-0 -z-10 flex">
<div class="flex w-1/4 px-4" style="margin-left: 25%">
<div class="w-full border-x"></div>
</div>
</div>
<div class="absolute inset-x-4 inset-y-0 -z-10 flex">
<div class="flex w-1/4 px-4" style="margin-left: 50%">
<div class="w-full border-x"></div>
</div>
</div>
<div class="absolute inset-x-4 inset-y-0 -z-10 flex">
<div class="flex w-1/4 px-4" style="margin-left: 75%">
<div class="w-full border-x"></div>
</div>
</div>
<table class="w-full table-fixed border-separate border-spacing-x-8 text-left">
<thead>
<tr>
<td></td>
<th class="px-6 pt-6 xl:px-8 xl:pt-8">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">Free</span><span
class="text-sm font-normal text-gray-600">Quis suspendisse ut fermentum neque vivamus.</span>
</div>
</th>
<th class="px-6 pt-6 xl:px-8 xl:pt-8">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">Pro</span><span
class="text-sm font-normal text-gray-600">Quis eleifend a tincidunt pellentesque.</span>
</div>
</th>
<th class="px-6 pt-6 xl:px-8 xl:pt-8">
<div class="flex flex-col gap-2 text-center">
<span class="text-xl font-bold uppercase leading-7">Premium</span><span
class="text-sm font-normal text-gray-600">Orci volutpat ut sed sed neque, dui eget.</span>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
<div class="flex flex-col gap-2">
<p class="text-sm font-normal text-gray-600">Billings</p>
<span class="flex items-center gap-3 text-base font-medium">Annual<button type="button" role="switch"
aria-checked="false" data-state="unchecked" value="on"
class="peer inline-flex h-6 w-11 shrink-0 cursor-pointer items-center rounded-full border-2 border-transparent transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 focus-visible:ring-offset-background disabled:cursor-not-allowed disabled:opacity-50 data-[state=checked]:bg-black data-[state=unchecked]:bg-gray-100">
<span data-state="unchecked"
class="pointer-events-none block h-5 w-5 rounded-full bg-background shadow-lg ring-0 transition-transform data-[state=checked]:translate-x-5 data-[state=unchecked]:translate-x-0"></span></button><input
type="checkbox" aria-hidden="true" style="
transform: translateX(-100%);
position: absolute;
pointer-events: none;
opacity: 0;
margin: 0;
" tabindex="-1" value="on" />Monthly</span>
</div>
</th>
<td class="px-6 pt-10 xl:px-8">
<div class="flex flex-col justify-center gap-x-1 text-center">
<span class="text-4xl font-bold">$0</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Get Started
</button>
</td>
<td class="px-6 pt-10 xl:px-8">
<div class="flex flex-col justify-center gap-x-1 text-center">
<span class="text-4xl font-bold">$10</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Get Started
</button>
</td>
<td class="px-6 pt-10 xl:px-8">
<div class="flex flex-col justify-center gap-x-1 text-center">
<span class="text-4xl font-bold">$15</span><span class="text-sm leading-6 text-gray-600">/month</span>
</div>
<button
class="inline-flex items-center justify-center whitespace-nowrap rounded-md text-sm font-medium ring-offset-background transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:pointer-events-none disabled:opacity-50 bg-black text-white hover:bg-black/90 h-10 px-4 py-2 mt-8 w-full">
Get Started
</button>
</td>
</tr>
<tr>
<th class="pb-4 text-sm font-semibold leading-6 pt-8">Key Features</th>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Live Collaboration<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Unlimited projects<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Custom permissions<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Team members<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="pb-4 text-sm font-semibold leading-6 pt-16">Reporting</th>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Basic reports<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Advanced reports<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Custom reports<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
<tr>
<th class="flex items-center justify-between py-4 text-sm font-normal leading-6">
Export data<button data-state="closed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-info ml-1 size-4 text-gray-600 hover:text-foreground">
<circle cx="12" cy="12" r="10"></circle>
<path d="M12 16v-4"></path>
<path d="M12 8h.01"></path>
</svg>
</button>
</th>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-minus mx-auto size-5 text-gray-600">
<path d="M5 12h14"></path>
</svg>
</td>
<td class="px-6 py-4 xl:px-8">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="lucide lucide-check mx-auto size-5">
<path d="M20 6 9 17l-5-5"></path>
</svg>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>