pricing5
FREE
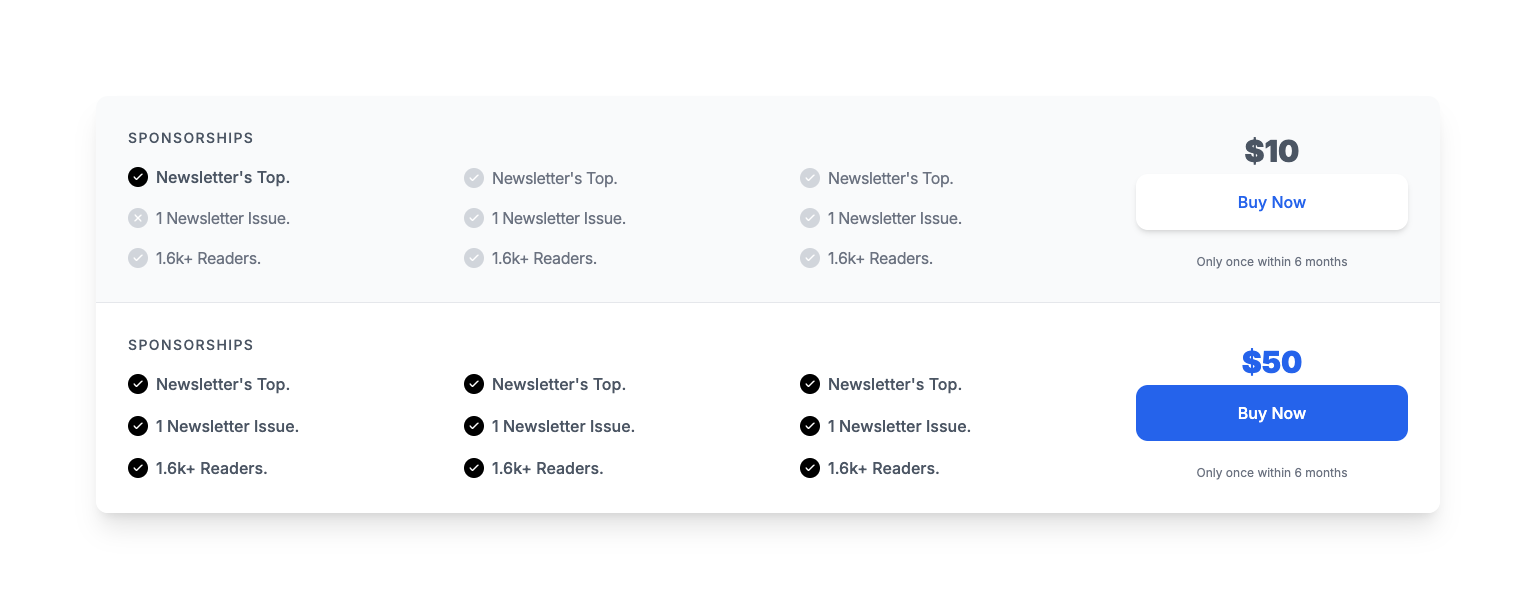
Sponsorships
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
$10
Only once within 6 months
Sponsorships
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
- Newsletter's Top.
- 1 Newsletter Issue.
- 1.6k+ Readers.
$50
Only once within 6 months
<section>
<div class="container py-24">
<div class="px-5 overflow-hidden divide-y shadow-xl rounded-xl lg:px-0">
<div class="flex flex-wrap items-end justify-start w-full bg-gray-50">
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<h2 class="mb-4 text-sm font-medium tracking-widest text-gray-600 uppercase">Sponsorships</h2>
<ul class="space-y-4">
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<line x1="18" y1="6" x2="6" y2="18"></line>
<line x1="6" y1="6" x2="18" y2="18"></line>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</ul>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<div class="space-y-4">
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</div>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<div class="space-y-4">
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-normal tracking-tight text-gray-500">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-gray-300 rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</div>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4 lg:ml-auto">
<div class="relative flex flex-col h-full p-8">
<strong class="flex items-end mx-auto text-3xl font-black leading-none text-gray-600">
<span>$10 </span>
</strong>
<div class="mt-2">
<button role="button"
class="w-full items-center block px-10 py-3.5 text-base font-medium text-center text-blue-600 transition duration-500 ease-in-out transform border-2 border-white shadow-md rounded-xl focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-500 bg-white">Buy
Now</button>
</div>
<p class="mx-auto mt-6 text-xs text-gray-500">Only once within 6 months</p>
</div>
</div>
</div>
<div class="flex flex-wrap items-end justify-start w-full bg-white">
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<h2 class="mb-4 text-sm font-medium tracking-widest text-gray-600 uppercase">Sponsorships</h2>
<ul class="space-y-4">
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</ul>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<ul class="space-y-4">
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</ul>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4">
<div class="relative flex flex-col h-full p-8">
<ul class="space-y-4">
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>Newsletter's Top.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1 Newsletter Issue.
</li>
<li class="flex items-center mb-2 text-base font-medium leading-relaxed text-gray-600">
<span
class="inline-flex items-center justify-center flex-shrink-0 w-5 h-5 mr-2 text-white bg-black rounded-full">
<svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round"
stroke-width="2.5" class="w-3 h-3" viewBox="0 0 24 24">
<path d="M20 6L9 17l-5-5"></path>
</svg> </span>1.6k+ Readers.
</li>
</ul>
</div>
</div>
<div class="w-full xl:w-1/4 md:w-1/4 lg:ml-auto">
<div class="relative flex flex-col h-full p-8">
<strong class="flex items-end mx-auto text-3xl font-black leading-none text-blue-600">
<span>$50 </span>
</strong>
<div class="mt-2">
<button role="button"
class="flex items-center justify-center w-full px-10 py-4 text-base font-medium text-center text-white transition duration-500 ease-in-out transform bg-blue-600 rounded-xl hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-blue-500">Buy
Now</button>
</div>
<p class="mx-auto mt-6 text-xs text-gray-500">Only once within 6 months</p>
</div>
</div>
</div>
</div>
</div>
</section>Want More?
Shadcnblocks.com
A beautiful collection of premium block components for Shadcn UI & Tailwind. Try the free blocks.


Wicked Templates
3 Massive Tailwind UI Kits; Shadow, Harmony & Monotone versions. From $99. Demo the UI Kits


Built At Lightspeed
The worlds largest marketplace of themes for the modern stack. Browse 4000+ free templates.

