pricing6
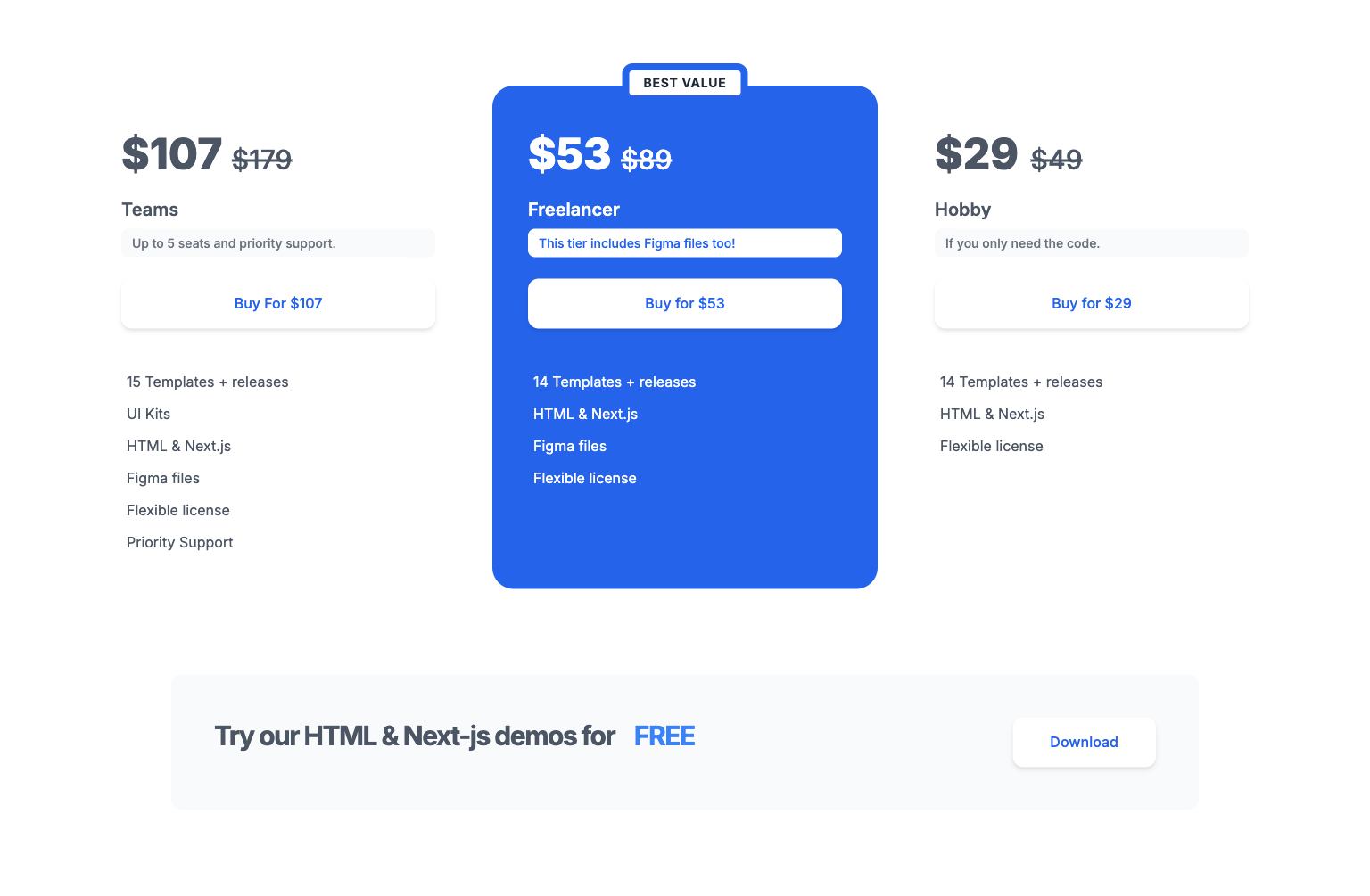
FREE
$107
$179
Teams
Up to 5 seats and priority support.
- 15 Templates + releases
- UI Kits
- HTML & Next.js
- Figma files
- Flexible license
- Priority Support
Best Value
$53
$89
Freelancer
This tier includes Figma files too!
- 14 Templates + releases
- HTML & Next.js
- Figma files
- Flexible license
$29
$49
Hobby
If you only need the code.
- 14 Templates + releases
- HTML & Next.js
- Flexible license
Try our HTML & Next-js demos for FREE
<section>
<div class="container py-24">
<div class="mx-auto space-y-4 sm:space-y-0 sm:grid sm:grid-cols-2 sm:gap-6 lg:mx-auto xl:grid-cols-3">
<div class="p-6">
<div class="flex flex-col p-4">
<div class="py-6">
<h2 class="text-5xl font-thin leading-6 text-gray-600">
<span class="ml-auto font-extrabold text-gray-600"> $107 </span>
<del class="text-3xl font-medium text-dim">$179</del>
</h2>
<p class="mt-6 text-xl font-semibold text-gray-600">Teams</p>
<p
class="inline-flex items-center px-3 py-1.5 rounded-lg text-sm font-medium bg-gray-50 text-gray-500 mt-2 w-full">
Up to 5 seats and priority support.</p>
</div>
<a href="https://wicked-templates.gumroad.com/l/wicked-team-tier/40dark"
class="w-full items-center block px-10 py-3.5 text-base font-medium text-center text-blue-600 transition duration-500 ease-in-out transform border-2 border-white shadow-md rounded-xl focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-500 bg-white">Buy
For $107 </a>
</div>
<div class="p-4">
<ul role="list" class="mt-4 space-y-3 prose list-disc">
<li class="flex space-x-3">
<span class="text-base text-gray-600"> 15 Templates + releases </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600">UI Kits</span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600"> HTML & Next.js </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600"> Figma files </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600"> Flexible license </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600"> Priority Support </span>
</li>
</ul>
</div>
</div>
<div class="relative p-6 bg-blue-600 rounded-3xl">
<div class="absolute inset-x-0 transform translate-y-px -top-1">
<div class="flex justify-center transform -translate-y-1/2 rounded-3xl">
<span
class="inline-flex px-4 py-1 text-sm font-bold tracking-wider uppercase bg-white border-8 border-blue-600 text-gray-800 rounded-xl">
Best Value </span>
</div>
</div>
<div class="flex flex-col p-4">
<div class="py-6">
<h2 class="text-5xl font-thin leading-6 text-white">
<span class="ml-auto font-extrabold text-white"> $53 </span>
<del class="text-3xl font-medium text-white">$89</del>
</h2>
<p class="mt-6 text-xl font-semibold text-white">Freelancer</p>
<p
class="inline-flex items-center px-3 mt-2 py-1.5 rounded-lg text-sm font-medium bg-white w-full text-blue-600">
This tier includes Figma files too!</p>
</div>
<a href="https://wicked-templates.gumroad.com/l/wicked-dev-tier/40dark"
class="w-full items-center block px-10 py-3.5 text-base font-medium text-center text-blue-600 transition duration-500 ease-in-out transform border-2 border-white shadow-md rounded-xl focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-500 bg-white">
Buy for $53 </a>
</div>
<div class="p-4">
<ul role="list" class="mt-4 space-y-3 prose list-disc">
<li class="flex space-x-3">
<span class="text-base text-white"> 14 Templates + releases </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-white"> HTML & Next.js </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-white"> Figma files </span>
</li>
<li class="flex space-x-3">
<span class="text-base text-white"> Flexible license </span>
</li>
</ul>
</div>
</div>
<div class="p-6">
<div class="flex flex-col p-4">
<div class="py-6">
<h2 class="text-5xl font-thin leading-6 text-gray-600">
<span class="ml-auto font-extrabold text-gray-600">$29</span>
<del class="text-3xl font-medium text-dim">$49</del>
</h2>
<p class="mt-6 text-xl font-semibold text-gray-600">Hobby</p>
<p
class="inline-flex items-center px-3 py-1.5 rounded-lg text-sm font-medium bg-gray-50 text-gray-500 mt-2 w-full">
If you only need the code.</p>
</div>
<a href="https://wicked-templates.gumroad.com/l/starter-tier/40dark"
class="w-full items-center block px-10 py-3.5 text-base font-medium text-center text-blue-600 transition duration-500 ease-in-out transform border-2 border-white shadow-md rounded-xl focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-500 bg-white">Buy
for $29 </a>
</div>
<div class="p-4">
<ul role="list" class="mt-4 space-y-3 prose list-disc">
<li class="flex space-x-3">
<span class="text-base text-gray-600">14 Templates + releases</span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600">HTML & Next.js</span>
</li>
<li class="flex space-x-3">
<span class="text-base text-gray-600">Flexible license</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</section>
<section class="px-5 pb-24 lg:mx-0">
<div
class=" flex flex-col items-center justify-center w-full max-w-6xl px-6 py-16 mx-auto overflow-hidden bg-gray-50 lg:px-12 shadow-long lg:py-12 rounded-xl">
<div
class="flex flex-col items-center justify-start w-full space-y-8 text-center lg:space-y-0 lg:text-left lg:justify-between lg:flex-row">
<div class="lg:max-w-xl">
<h2 class="max-w-5xl pb-4 mx-auto text-3xl font-bold leading-none tracking-tighter text-gray-600 sm:text-3xl">
Try our HTML & Next-js demos for
<span class="ml-4 font-bold">
<span class="text-blue-500"> FREE </span>
</span>
</h2>
</div>
<div class="flex justify-start lg:mt-2">
<a href="https://wicked-templates.gumroad.com/l/wicked-demos"
class="w-full items-center block px-10 py-3.5 text-base font-medium text-center text-blue-600 transition duration-500 ease-in-out transform border-2 border-white shadow-md rounded-xl focus:outline-none focus:ring-2 focus:ring-offset-2 focus:ring-gray-500 bg-white">
Download </a>
</div>
</div>
</div>
</section>Want More?
Shadcnblocks.com
A beautiful collection of premium block components for Shadcn UI & Tailwind. Try the free blocks.


Wicked Templates
3 Massive Tailwind UI Kits; Shadow, Harmony & Monotone versions. From $99. Demo the UI Kits


Built At Lightspeed
The worlds largest marketplace of themes for the modern stack. Browse 4000+ free templates.

